LINEスタンプを作りたい
前回、「デジタル音痴の私にも作れたLINEスタンプ!①」というタイトルで記事を書き、リリースまでの大まかな流れを書いてきました。
今回は「LINEスタンプ画像の作り方」について書いていきたいと思います。
プロクリエイト
前回の記事で、私の作成方法はもっぱらiPadで!プロクリエイトというアプリで!とお話しました。
スタンプをリリースしているクリエイターさんたちはそれぞれいろいろな方法で作成されていると思います。
PC、スマホアプリ、iPad、etc…
ちなみに…
一からスタンプ作成方法を調べていく上で、LINEスタンプ作成スマホアプリの存在を知りました。LINE Creators Studioというアプリです。私は試したことはありませんが、スマホ1つで作れるのであれば便利ですよね!
(iPadがなくてもスマホ1つで作れるなんて知らなかった…後悔…)
あくまでも私の作成手段がプロクリエイトであったというわけなので、一つの参考にしていただければありがたいです。
プロクリエイトで画像を作成
LINEスタンプを申請するには、以下の画像が必要です。
LINEスタンプ申請に必要な項目
①メイン画像を1個(一番上の紹介画像)240PX×240PX
②タブ画像を1個(スタンプを実際に使うときに下に表示される小さな画像)96PX×74PX
③スタンプ画像(個数は自分で選べます。8個16個24個32個40個)370PX×320PX(MAX)
【私が実践している流れ】
①元々設定にあるスクエアサイズのキャンバス(2048PX×2048PX)を40枚(リリースしたいスタンプの個数枚)作成
②それぞれのキャンバスに40種類のイラストを作成
③レイヤーを1つにまとめる
④メイン画像1枚(240PX×240PX)、タブ画像1枚(96PX×74PX)、スタンプ画像40枚(370PX×320PX)の計42枚のキャンバスを作成
⑤④で作成したキャンバスに①で作成した画像をそれぞれコピペ
⑥png保存
私は、初めからそれぞれのPXのキャンバスを作ることはせず、とりあえず「元々設定にあるスクエアサイズ(2048PX×2048PX)」を40枚作成しました。
その後、40種類のイラストを作成していきます。
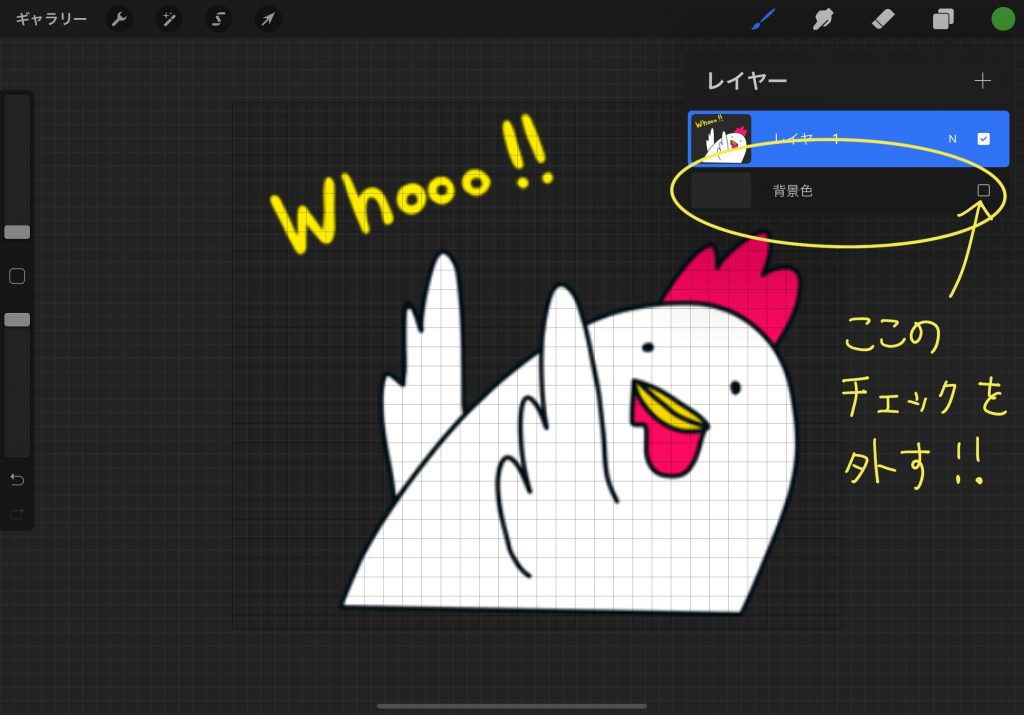
ここで重要なのが「背景透過」です。
背景透過の方法は、チェックボックスを外すだけで完了です!(画像参照)
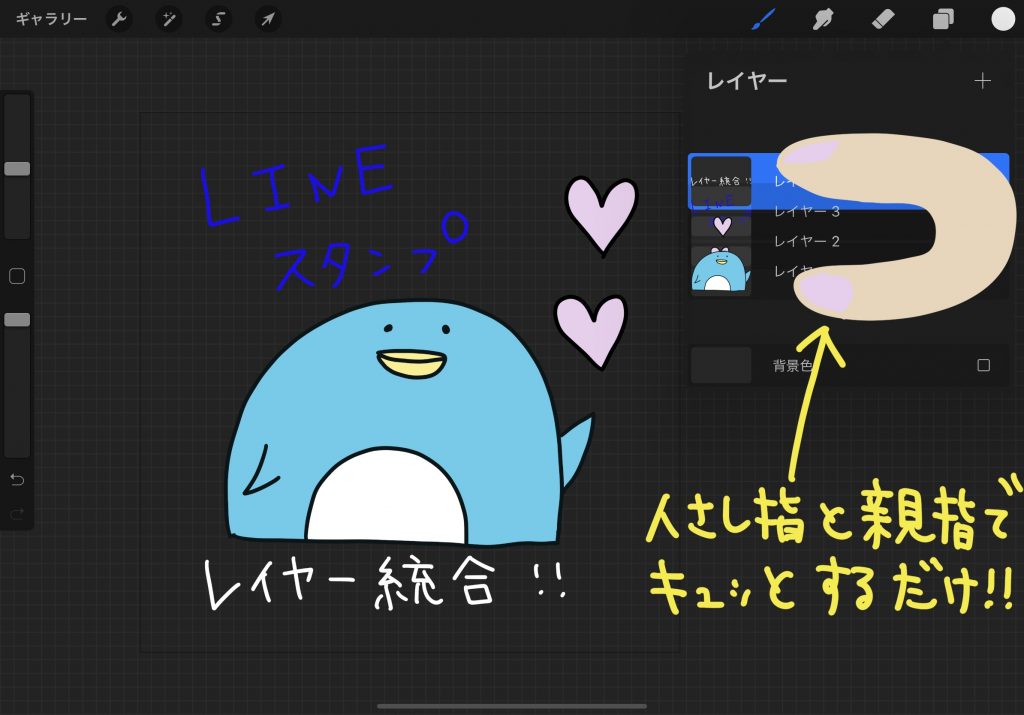
レイヤーのまとめ方もものすごく簡単!
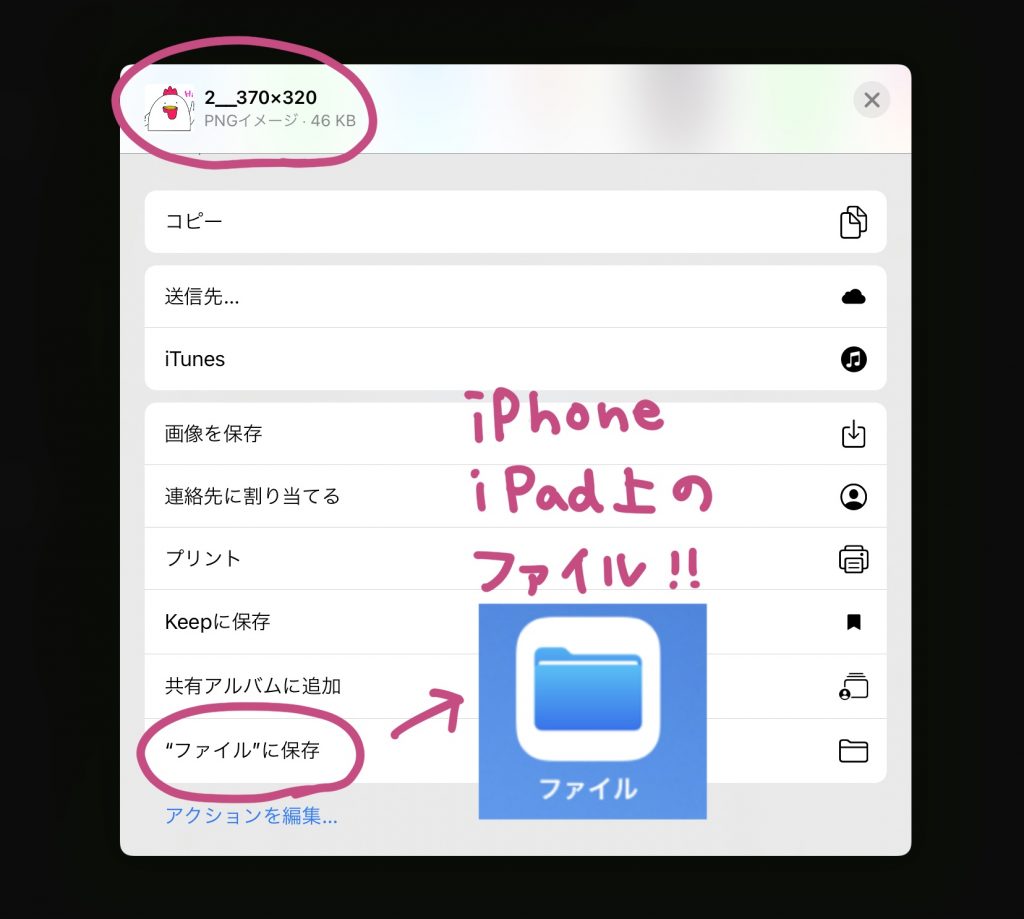
42枚のコピペが終わったら「png保存」。これが大事です。
私はpng画像の保存先に「ファイルに保存」を選択しています。

iPhoneにもすぐ反映されるのでものすごく便利です。
iPad上にて画像作成が完了したら、次はPCにて作業をしていきます。
次回はPC作業についてご紹介していきます!
念のために・・・
アプリで作成した画像は、絶対に外部保存(ファイルでもPCでもスマホ上にでも)をしておくことをおすすめします!何かの拍子にプロクリエイトアプリが消えてしまった場合、せっかく作った画像が消えてしまいます!!!!
かく言う私も、第三者によってプロクリエイトアプリを消されてしまう事案がありました。意図的に消されて腹が立ちましたが、消される前日に何を思ったか全て「PC保存」をしていたため、データを失わずに済みました!!!!間一髪PC保存をしていた自分に拍手喝采👏👏👏
結局、プロクリエイトを再インストールしても、データは戻って来ませんでした。
私の場合は意図的に消されてしまいましたが、間違って消してしまった…!という事態がないとは限らないので、「外部保存」絶対にしておくことをおすすめします!!!
PC保存のおかげで、無事にスタンプをリリースできたので結果オーライ1個勉強になりました✨